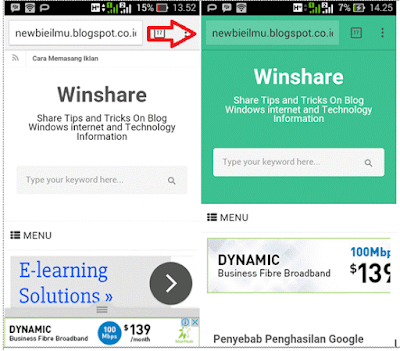
Winshare - Pada Kesempatan Kali ini saya akan erbagi Tutorial Tentang Cara Mengubah Warna Address Bar Blog di Browser Mobile, Ya Pasti sobat Pernah lihatkan apabila sobat Membuka Blog atau Website di Smardphone Untuk Mencari Tutorial tertentu dan saat membuka Blog atau Website tersebut Address bar Nya Berganti Warna Tertentu Yang aslinya warna nya abu-abu seperti Hal Nya Facebook Coba kalian Buka facebook di Browser Smardphone sobat maka address bar nya berubah menjadi biru.
Dan Jika sobat Blogger yang Ingin Blog Nya Jika dibuka Di Browser Smardphone dan Address bar Nya Berganti warna bisa di atur dengan Menambahkan Kode warna pada Meta Tag yang biasanya Meta Tag Ditaruh sesudah <head>
Cara Mengubah Warna Address Bar Blog di Browser Mobile
Cara mengubah warna address bar website pada browser Chrome & Opera
Cara Nya Santa Mudah Sobat Hanya Tinggal Menmbahkan Meta Tag DiBawah ini.
<meta name="theme-color" content="#e51c23">
- Ganti kode warna #e51c23 Dengan kode warna sesuai keinginan sobat.Cara mengganti warna address bar browser website di Windows Phone
Bukan hanya pada smartphone Android, namun Windows Phone juga sudah mendukung pergantian warna address bar ini, namun caranya sedikit berbeda, karena menggunakan meta tag dengan nama msapplication-navbutton-color.
Maka kodenya adalah sebagai berikut :
<meta name="msapplication-navbutton-color" content="#001b2a" />
Cara mengganti warna address bar website pada browser Safari
Pada Browser Safari caranya juga berbeda, karena dua baris meta tag, dengan nama apple-mobile-web-app-status-bar-style dan apple-mobile-web-app-capable, untuk baris yang kedua cukup mengisi dengan yes saja.
Contoh kodenya seperti ini :
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="#001b2a" />
Sobat juga bisa memasag semua kode supaya Support semua Device Cara Nya Dengan Menambahkan kode di bawah ini.
<!-- URL Theme Color untuk Chrome, Firefox OS, Opera dan Vivaldi -->
<meta name="theme-color" content="#001b2a" />
<!-- URL Theme Color untuk Windows Phone -->
<meta name="msapplication-navbutton-color" content="#001b2a" />
<!-- URL Theme Color untuk iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="#001b2a" />
Taruh Kode Di atas Sesudah <head>
Sekian Tutorial Tentang Cara Mengubah Warna Address Bar Blog di Browser Mobile Semoga Bermanfaat Dan Terimakasih telah menggunjungi Winshare Semoga Bermanfaat Bagi Yang membaca nya